Afgelopen nacht is WordPress 6.1 vrijgegeven. Hier lichten we enkele van de belangrijkste wijzigingen in het product sinds de release van WordPress 6.0 in mei 2022. Je vind er ook bronnen voor ontwikkelaars en iedereen die een dieper inzicht in WordPress wil krijgen.

Een nieuw standaardthema met 10 verschillende stijlvariaties
Voortbordurend op de basiselementen van de 5.9 en 6.0 releases voor blokthema’s en stijlvariaties, bevat het nieuwe standaardthema, Twenty Twenty-Three, 10 verschillende stijlen en is “ Toegankelijkheidsgereed ”.
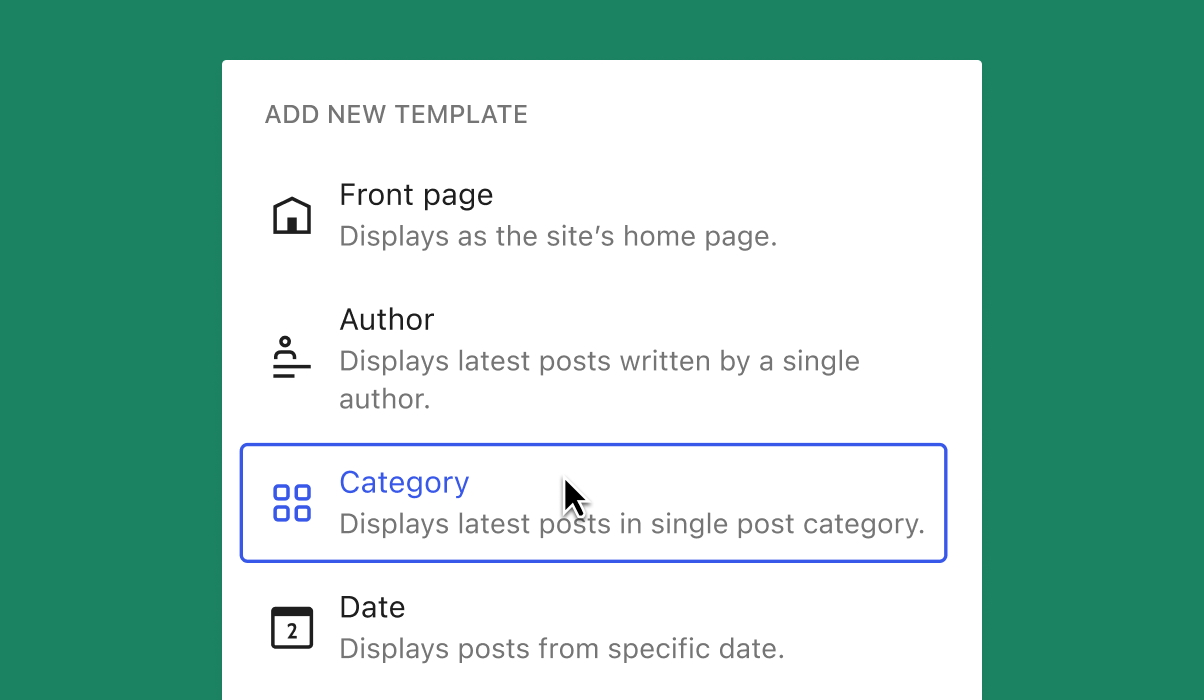
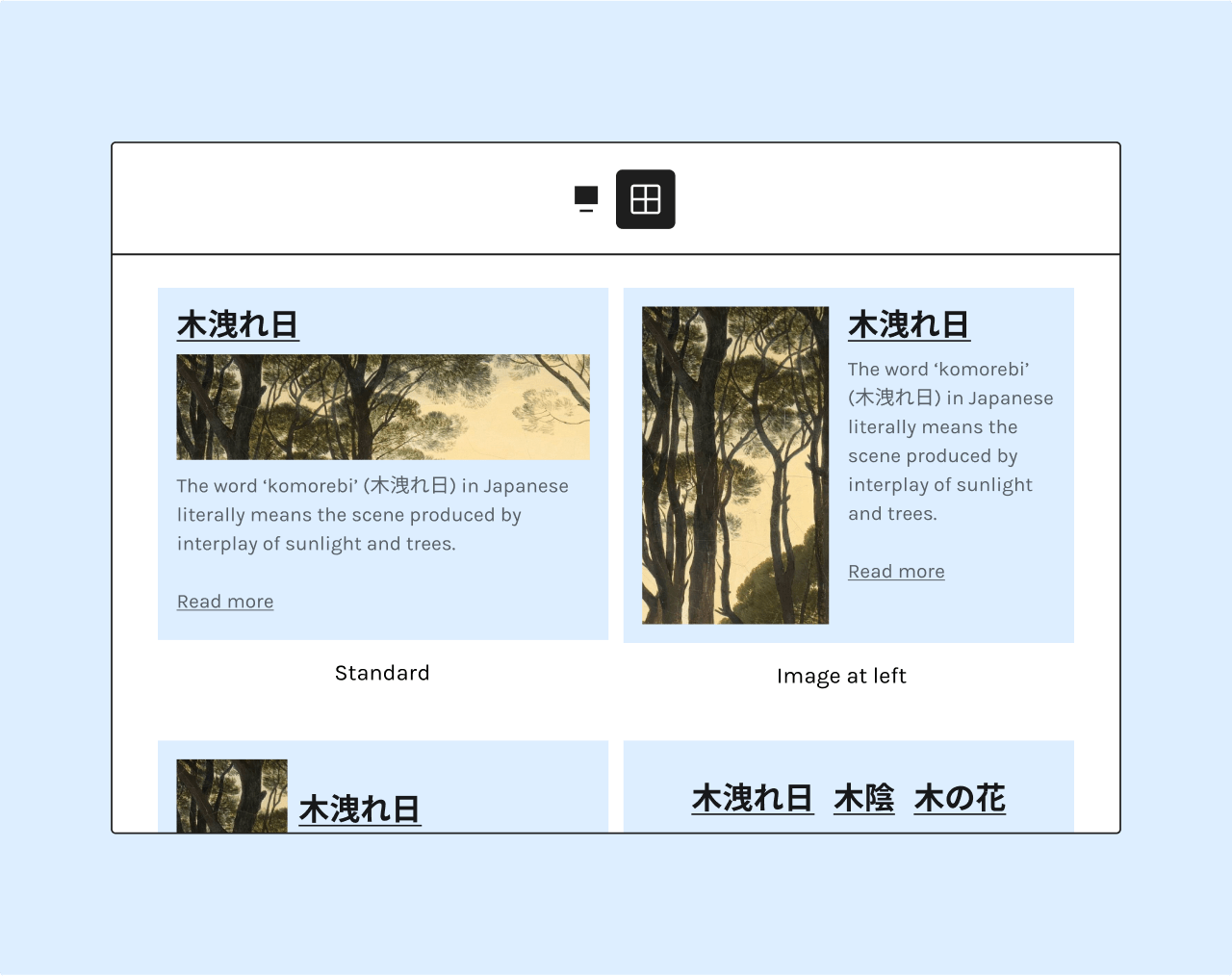
Een betere ervaring voor makers met verfijnde en aanvullende templates
Nieuwe templates bevatten een aangepaste template voor berichten en pagina’s in de site-editor. Tools voor zoeken en vervangen versnellen het ontwerpen van template onderdelen.


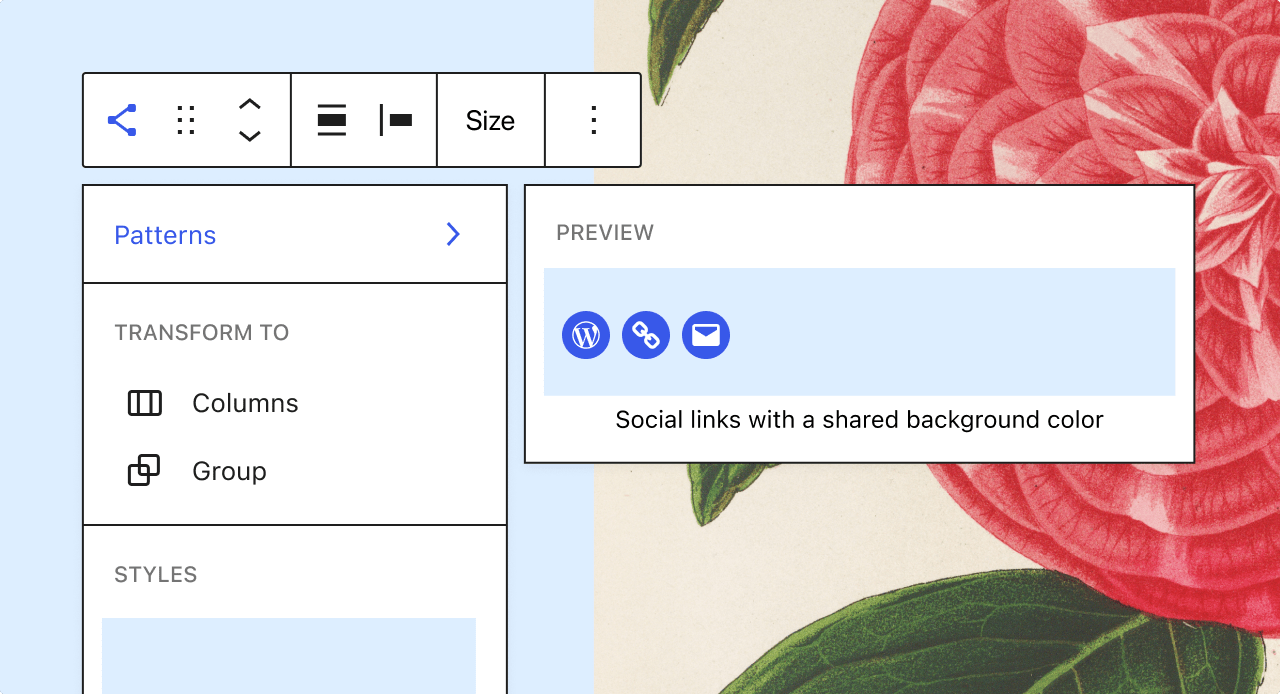
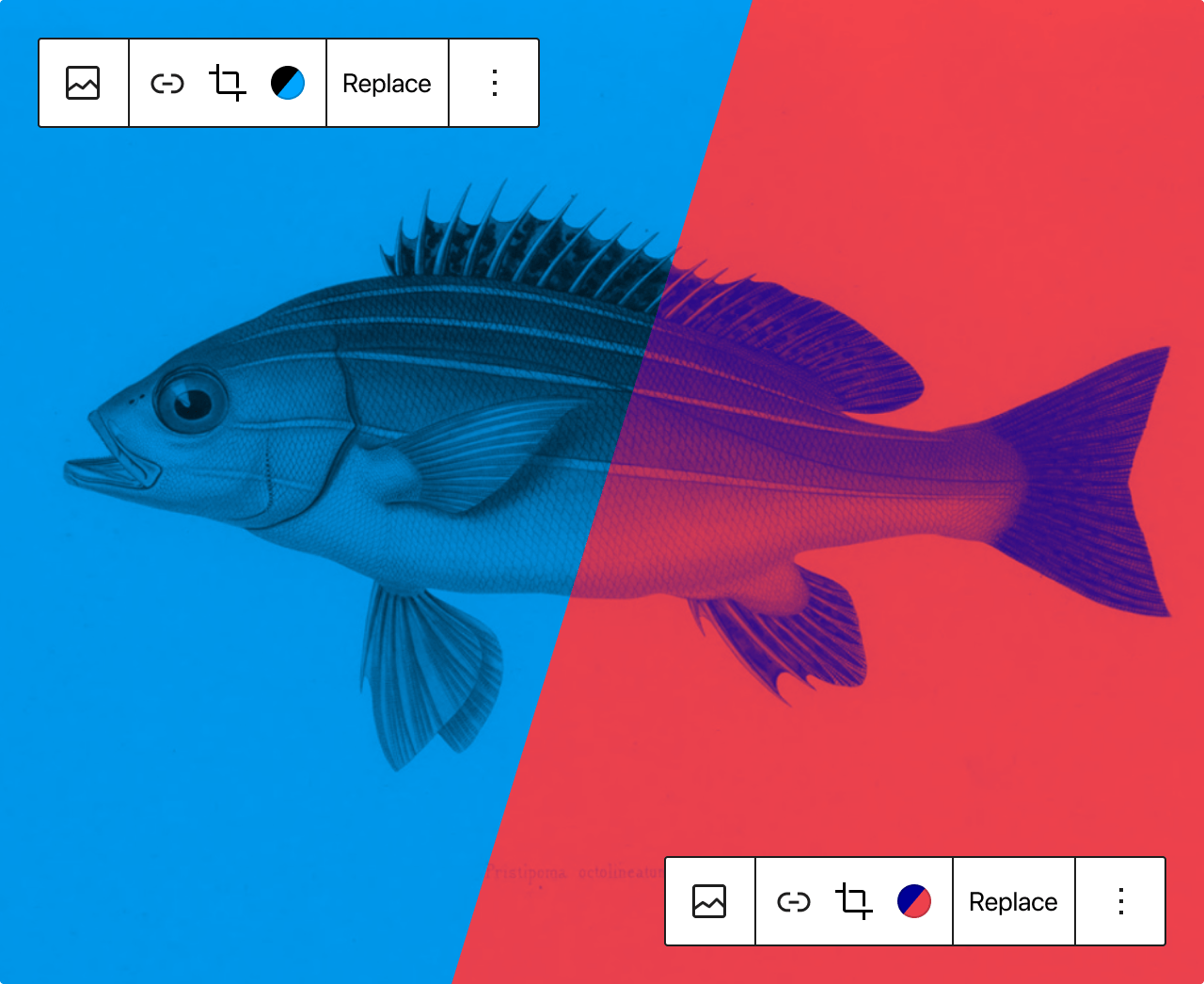
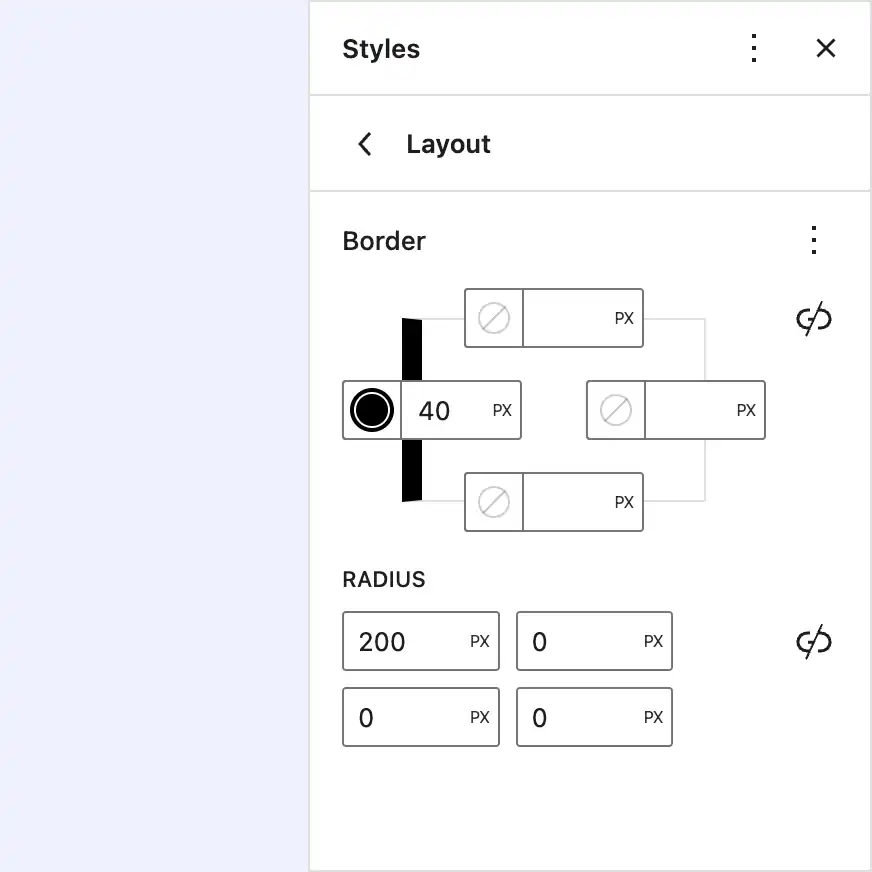
Meer consistentie en controle over alle ontwerpgereedschappen
Upgrades van de bedieningselementen voor ontwerpelementen en blokken maken het proces voor de lay-out en het bouwen van een site consistenter, completer en intuïtiever.
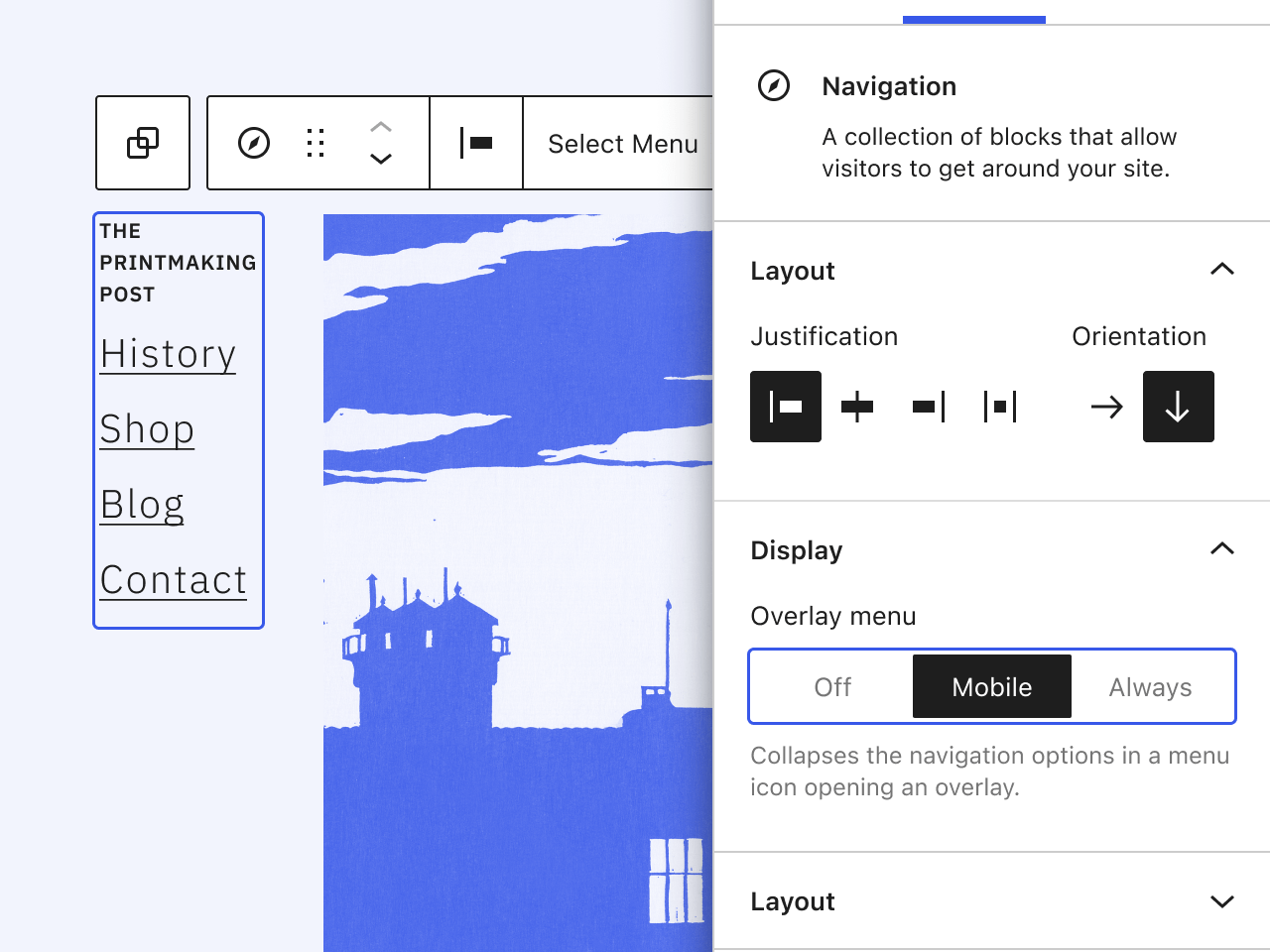
Menu’s zijn nu eenvoudiger te maken en te beheren
Nieuwe fallback opties in het navigatieblok betekenen dat je het geopende menu kunt bewerken; geen zoeken nodig. Bovendien hebben de bedieningselementen voor het kiezen van en werken aan menu’s hun eigen plaats in de blok instellingen. Het mobiele menusysteem krijgt ook een upgrade met nieuwe functies, waaronder verschillende pictogram opties, om het menu je eigen te maken.



Verbeterde lay-out en visualisatie van documentinstellingen
Een duidelijkere, beter georganiseerde weergave helpt je om gemakkelijk belangrijke bericht- en pagina-instellingen te bekijken en te beheren, met name de templatekiezer en planner.
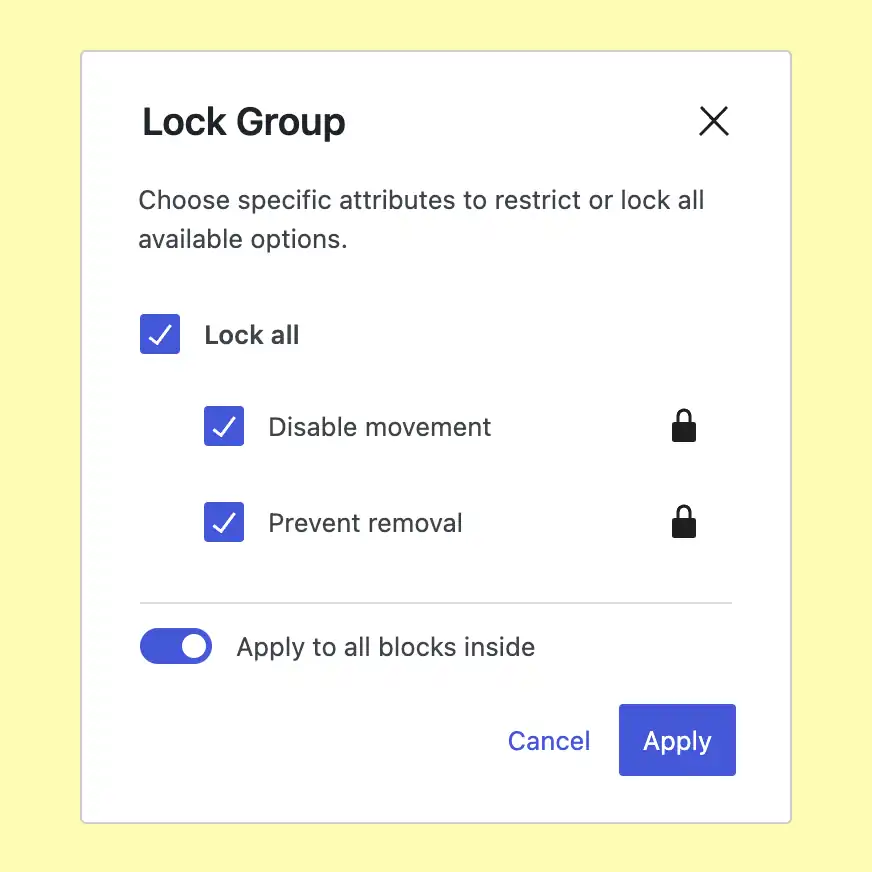
Vergrendeling instellingen met één klik voor alle binnenblokken
Wanneer je blokken vergrendelt, kun je met een nieuwe toggle je vergrendeling instellingen toepassen op alle blokken in een bevattend blok, zoals de groep, omslagafbeelding en kolom blokken.
Voeg starter patronen toe aan elk berichttype
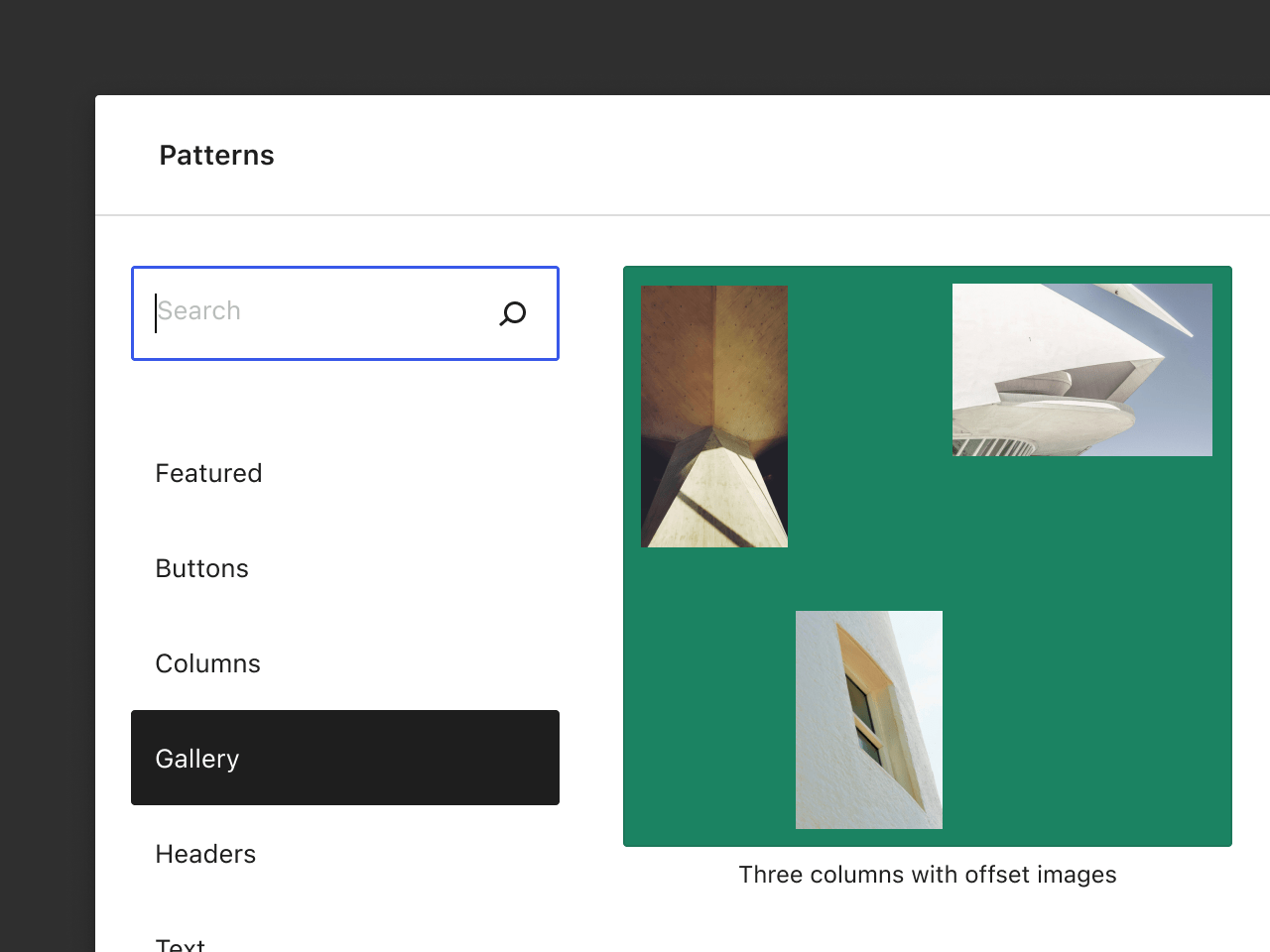
In WordPress 6.0, wanneer je een nieuwe pagina maakte, zag je gesuggereerde patronen zodat je niet hoefde te beginnen met een lege pagina. In 6.1 zal je ook de starter patronen modal zien wanneer je een willekeurig nieuw berichttype maakt.
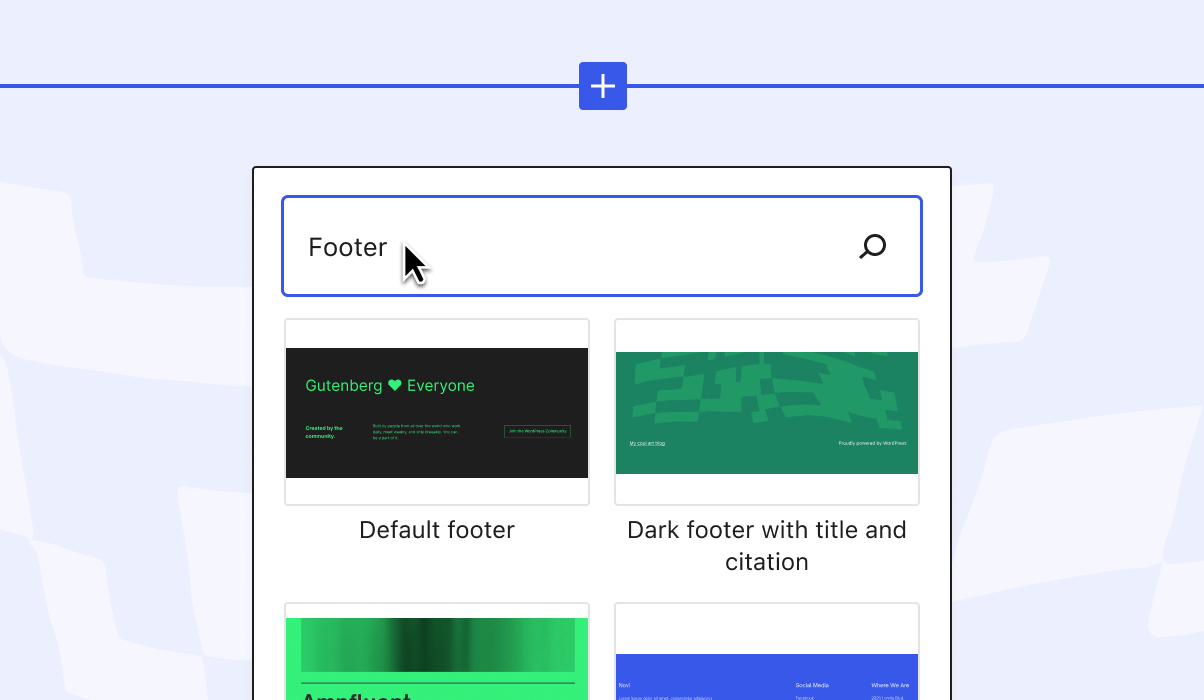
Sneller blokthema’s vinden
De thema’s directory heeft een filter voor blokthema’s en een patroon voorbeeld geeft een beter idee van hoe het thema eruit zou kunnen zien tijdens het verkennen van verschillende thema’s en patronen.
Bewaar je site-editor instellingen voor later
Site-editor instellingen zijn nu permanent voor elke gebruiker. Dit betekent dat je instellingen nu consistent zijn voor alle browsers en apparaten.
Een gestroomlijnd stijlsysteem
De CSS regels voor marge, padding, typografie, kleuren en randen binnen de stijlen engine staan nu allemaal op één plek. Hierdoor besteed je nu minder tijd aan lay-out specifieke taken en het helpt bij het genereren van semantische klasse namen.
Verbeterde toegankelijkheid van beheer en editor
Meer dan 40 verbeteringen in de toegankelijkheid zoals bijvoorbeeld het oplossen van problemen met focusverlies in de editor, het verbeteren van formulierlabels en hoorbare berichten, eenvoudig alternatieve tekst bewerken, en het repareren van de submenu overlap in de uitgebreide admin navigatie op kleinere schermformaten en hogere zoomniveaus. Leer meer informatie over toegankelijkheid in WordPress.
Andere interessante opmerkingen
6.1 bevat een nieuwe time-to-read functie die auteurs de geschatte time-to-read waarden voor pagina’s, berichten en aangepaste berichttypen laat zien.
De slogan van de site is standaard leeg op nieuwe sites, maar kan worden gewijzigd in Algemene instellingen.
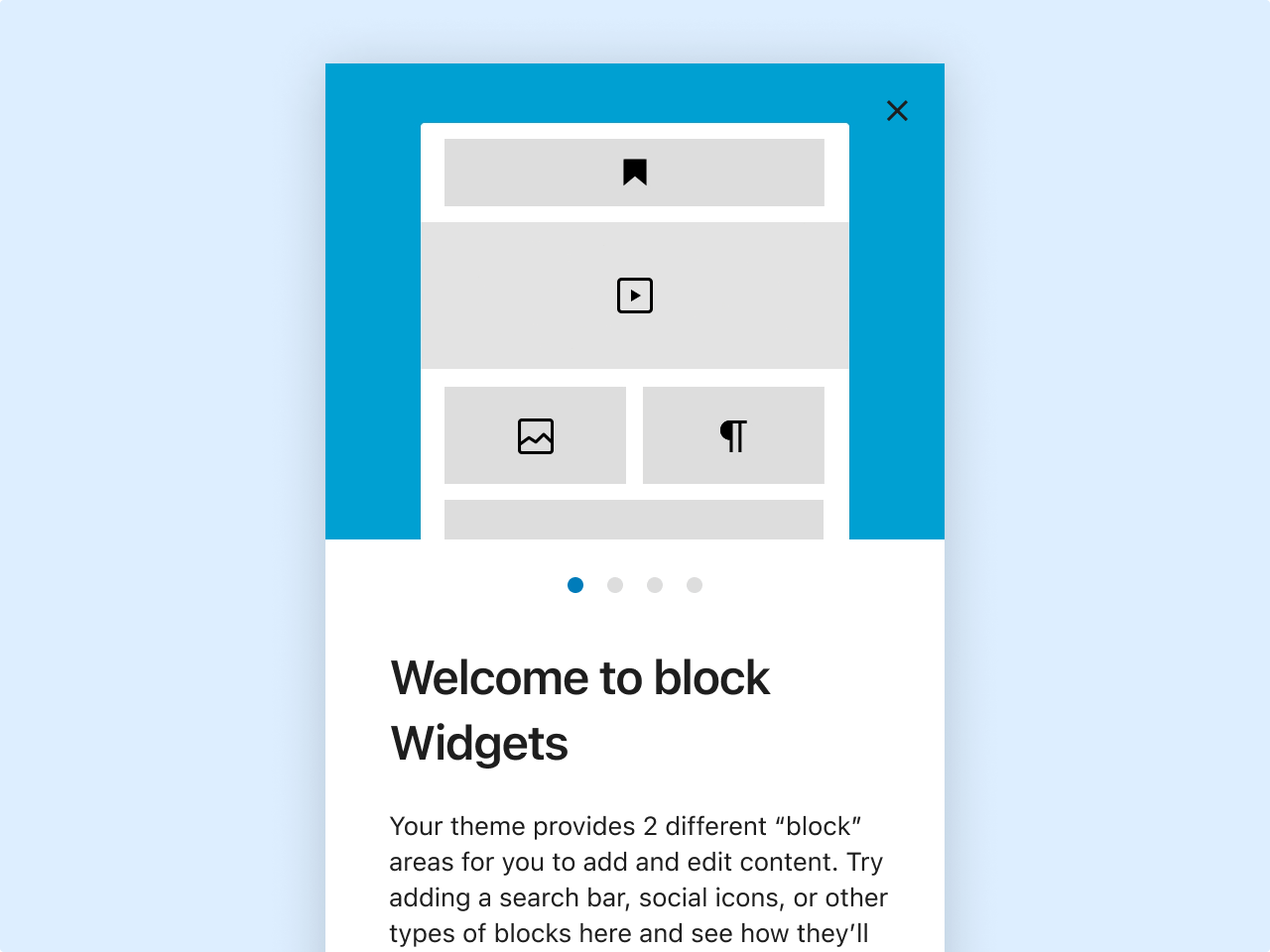
Een nieuw ontwerp voor modals biedt een achtergrond vervagingseffect, waardoor het gemakkelijker wordt om je op de taak te concentreren.
Geüpdatet interface opties en functies
Updates omvatten stijlelementen globaal zoals knoppen, citaten en links; besturen van hoveren, actief en focus statussen voor links met behulp van theme.json (nog niet beschikbaar voor bediening in de interface); en het aanpassen van outline ondersteuning voor blokken en elementen, naast andere functies.
Voortdurende evolutie van lay-out opties
De standaard dimensies van de content in thema’s kunnen nu worden overschreven in de stijlen zijbalk, waardoor sitebouwers betere controle hebben over content over de volledige breedte. Ontwikkelaars hebben gedetailleerde controle over deze besturingselementen.
Blok template onderdelen in klassieke thema’s
Blok template onderdelen kunnen nu worden gedefinieerd in klassieke thema’s door de juiste HTML-bestanden toe te voegen aan de parts folder in de root van het thema.
Uitgebreide ondersteuning voor query loop blokken
Met nieuwe filters kunnen query blok variaties aangepaste query’s ondersteunen voor krachtigere variaties en geavanceerde filteropties voor hiërarchische berichttypen.
Filters voor al je stijlen
Maak gebruik van filters in de zijbalk stijlen om instellingen op alle vier de niveaus van je site te beheren: core, thema, gebruiker of blok, van minder tot meer specifiek.
Afstandsinstellingen voor een sneller en consistent ontwerp
Bespaar tijd en vermijd het hard coderen van waarden in een thema met vooraf ingestelde marge en padding waarden voor meerdere blokken.
Performance hoogtepunten
WordPress 6.1 loste meer dan 25 tickets op die waren bedoeld om de prestaties te verbeteren. Van de REST API tot multisite, WP_Query tot core blok registratie en nieuwe sitediagnose controles tot de toevoeging van het async attribuut aan afbeeldingen, er zijn prestatieverbeteringen voor elk type site. Een volledig overzicht vindt je in de Performance Field Guide.
Wees een van de eersten die de nieuwste verbeteringen ontvangt door de Performance Lab plug in toe te voegen aan je WordPress testsite of sandbox.
Ondersteuning voor bewerken van inhoud voor containerblokken
Dankzij de content-only bewerken instellingen kunnen lay-outs worden vergrendeld in containerblokken. In een blok met alleen inhoud zijn de subitems onzichtbaar voor de lijstweergave en kunnen ze volledig niet worden bewerkt. Dus je bepaalt de lay-out terwijl je schrijvers zich kunnen concentreren op de inhoud.
Combineer het met blok vergrendelingsopties voor nog meer geavanceerde controle over je blokken.
Meer leren over WordPress 6.1
Bekijk WordPress 6.1 in actie! Bekijk een korte overzichtsvideo waarin enkele van de belangrijkste functies die debuteren in WordPress 6.1 worden uitgelicht.
Ontdek learn.wordpress.org voor tutorial video’s, online workshops, cursussen en lesplannen voor Meetup organisatoren, inclusief nieuwe functies in WordPress.
De laatste versie van de WordPress field guide bekijken. Het staat vol met gedetailleerde ontwikkelaars notities om je te helpen bouwen met WordPress.
Lees de WordPress 6.1 release notes voor meer informatie over de opgenomen verbeteringen en opgeloste problemen, installatie-informatie, reacties en bronnen van ontwikkelaars, medewerkers aan de release en de lijst met bestandswijzigingen in deze release.